Using SVG files
First you will need an svg file. This will be a file that you add to your directory, probably in with your images. Here is one that I created:

Now that you have your svg file, you can add it to your HTML file just like you would an image, and assign it a class
to apply specific CSS properties.
Lets say you want to cut the shape of this object out of the background, to create a sort of outline or silouette.
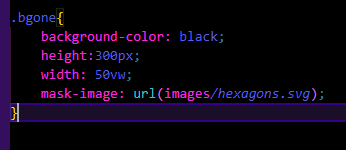
I have created a div element with a class="bgone" in CSS. To use the svg file on this element,
make sure the element it is being applied to has a height, width, and background color property so you
see the changes. Use the CSS property on an svg called mask-image. Here is what that might look like:
So, what is happening here?
- The svg file is being applied to the background of the div element. The svg area is the part of the background that is allowed to show through. So we are actually only seeing a small area of the background, relatively speaking.
- The creates a sort of mask or stencil effect.
- Now you have the power to make your svg file any color you like by tweaking the background! Be sure to play with the properties.
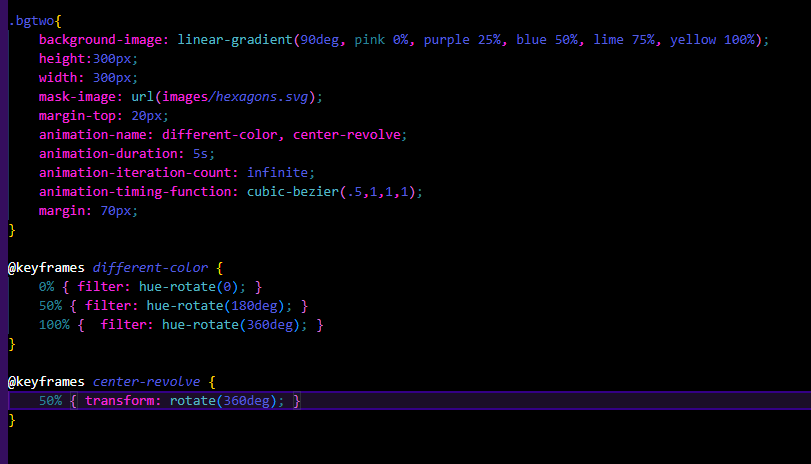
Here is a little teaser:

So, without having extensive animation knowledge, you can do some pretty cool stuff. A nice website for
finding some animations is:
Animania
If you really wanna have some fun, try layering the clip paths and divs inside eachother, you can stack them to
make wild patterns. The application here is just for fun, and becuase we can! Don't forget the CSS :before and :after
methods for some extra spice.